Aqui estão os nossos primeiros trabalhos:
sexta-feira, 30 de novembro de 2018
Corel Draw - Ficha 1
Na aula de hoje iniciamos a aprendizagem do uso das ferramentas básicas e do funcionamento do programa CorelDraw.
Aqui estão os nossos primeiros trabalhos:
Aqui estão os nossos primeiros trabalhos:
quarta-feira, 28 de novembro de 2018
Segurança na internet
Na aula de hoje utilizamos a ferramenta digital https://www.canva.com para criar um infográfico sobre cyberbullying.
sexta-feira, 16 de novembro de 2018
Formato de Ficheiros
Compressão de Dados
A compressão de dados envolve a codificação da informação de modo que o arquivo tome menos espaço. Algumas técnicas são gerais, e outras específicas para certos tipos de dados, tais como voz, imagem ou texto. Há dois tipos de compressão:
- Compressão sem perdas: são aquelas operações que não admitem alguma perda de qualidade dos dados.
- Compressão com perdas: são aquelas operações que admitem alguma perda de qualidade dos dados.
Formatos de Ficheiros de Imagem Bitmap
BMP (Bitmap): Um ficheiro BMP é um ficheiro de imagem gráfico que armazena os pixéis sob a forma de quadro de pontos e gerindo as cores, quer em cor verdadeira, quer graças a um suporte indexado.
GIF (Graphics Interchange Format): É uma extensão aplicada à imagens comprimidas e codificadas pela especificação LZW, método que não acarreta perda de informação, ou seja, uma imagem GIF pode ser lida e gravada infinitas vezes e sempre será idêntica à original.
JPEG (Joint Photographic Experts Groups): É um método comum usado para comprimir imagens fotográficas. O grau de redução pode ser ajustado, o que permite a você escolher o tamanho de armazenamento e seu compromisso com a qualidade da imagem. Geralmente se obtém uma compressão com pouco perceptível perda na qualidade da imagem.
PDF (Portable Document Format): É um formato de arquivo desenvolvido para representar documentos de maneira independente do aplicativo, do hardware e do sistema operacional usados para criá-los. Um arquivo PDF pode descrever documentos que contenham texto, gráficos e imagens num formato independente de dispositivo e resolução.
PNG (Portable Network Graphics): É um formato de dados utilizado para imagens, que surgiu como substituto para o formato GIF, devido ao facto de este último incluir algoritmos patenteados. Este formato livre suporta canal alfa, tem uma maior gama de profundidade de cores, alta compressão (regulável), e outras características. Também permite comprimir as imagens sem perda de qualidade e retirar o fundo de imagens com o uso do canal alfa.
TIFF (Tagged Image File Format): É um formato de arquivo para imagens digitais criado para uso no processo de impressão PostScript. Transformou-se no formato padrão dos arquivos gráficos (32-bits) com elevada definição de cores. É usado extensamente em aplicações de manipulação de imagem tais como Photoshop, DTP e scanners e também muito utilizado para A permuta de imagens entre as diversas plataformas.
Formatos de Ficheiro de Imagem Vetorial
PS (PostScript): é uma linguagem de programação especializada para visualização de informações, ou uma linguagem de descrição de páginas, originalmente criada para impressão e posteriormente modificada para o uso com monitores. A linguagem fornece uma máquina de pilha e comandos específicos para o desenho de letras e figuras, incluindo comandos de traçado e formas de representação de imagens.
CDR (CorelDraw): É um programa de desenho vetorial bidimensional para design gráfico. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos: desenhos artísticos, publicitários, logótipos, capas de revistas, livros, CDs, imagens de objetos para aplicação nas páginas de Internet (botões, ícones, animações gráficas) confecção de cartazes.
SVG (Scalable Vector Graphics): Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados.
SXD (OpenOffice.org DRAW): Possui uma ferramenta para criar e editar desenhos, fluxogramas, cartazes, logótipos e tudo mais, seguindo o mesmo conceito do CorelDraw, só que gratuito e também com grande qualidade, suportando a inclusão de imagens, gráficos, desenho de vetores e formas geométricas, textos, filmes, sons.
WMF (Windows Meta File): É um formato de arquivo gráfico do Sistema Microsoft Windows. Estes arquivos são portáveis entre as aplicações e possuem no seu conteúdo a característica gráfica vetorial, que ao ser visualizado mantém as características originais de imagem mesmo quando de sua ampliação.
Webgrafia:
https://greeceintech.wordpress.com/2014/11/14/caracteristicas-dos-formatos-dos-ficheiros-do-tipo-bitmap/https://greeceintech.wordpress.com/2014/11/14/carateristicas-dos-formatos-dos-ficheiros-do-tipo-vetorial/
quarta-feira, 14 de novembro de 2018
Modelos de Cor
Os Modelos de cor fornecem vários métodos de definição de cores, e cada modelo define as cores utilizando componentes de cores específicos. Há diversos modelos de cores que podem ser selecionados ao criar imagens gráficas.
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias:
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK cada cor incluiu informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo RGB e se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
Pixel:
- Menor ponto que forma uma imagem digital, sendo que o conjunto de pixels formam a imagem inteira.
- Contem informação do brilho e da cor que constitui uma determinada imagem.
Resolução de uma imagem:
- Quantidade de informação que a imagem contem por unidade de comprimento, ou seja, o números de pixels por polegada.
- A resolução de uma imagem pode ser definida, de forma impropria, pelo seu tamanho, ou seja, o números de pixels por coluna e linha.
- A resolução da imagem determina não só o nível de detalhe de uma imagem mas também os requisitos do tamanho do ficheiro.
Profundidade de cor ou de pixel:
- Numero de bits usado para representar a cor de um pixel numa imagem. Este valor tem como unidade de medida o bit por pixel (bpp).
- Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho de um ficheiro:
- Depende do número de pixeis que o constituem, por isso, quando maior o número de pixeis maior será a sua resolução.
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias:
- Vermelho (Red)
- Verde (Green)
- Azul (Blue)
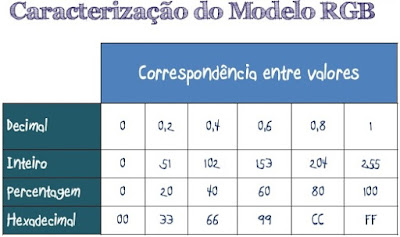
Cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem de, 0% a 100% e hexadecimal de 00 a FF.
Pode também ser representada por um cubo que representa o modelo de cor RGB, usando um sistema de coordenadas cartesianas para especificar as diferentes cores, que variam de 0 a 1. Em que as cores se encontram divididas pelos vértices do cubo.
A escala de cinzentos: é criada quando se adicionam quantidades iguais de cada cor primária, permanecendo na linha que junta os vértices preto e branco.
- Preto: (0,0,0); ausência das três cores primárias
- Branco: (1,1,1); representação simultânea das três cores primárias
- Azul (B): (0,0,1)
- Vermelho (R): (1,0,0)
- Verde (G): (0,1,0).
Modelo CMYK
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
Modelo HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
Modelo YUV
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK cada cor incluiu informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo RGB e se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
Webgrafia:
sexta-feira, 9 de novembro de 2018
Imagem e Cor
Imagem
Uma imagem é a representação, aparência, semelhança ou figura de algo. O conceito também se pode referir à representação visual de um objecto através da fotografia, da pintura, do vídeo ou semelhante.
Imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros) que é usada a mando do computador e qualquer tipo de dispositivo digital, permitindo o seu armazenamento, transferência, impressão ou reprodução, e o seu processamento por estes equipamentos digitais.
As imagens digitais têm aplicações na indústria, comércio, educação e até lazer. As imagens podem ser impressas em revistas, jornais, livros e textos editadas, manipuladas e processadas através de equipamentos digitais.
"Uma imagem vale mais do que 1000 palavras.", uma vez que através da imagem conseguimos transmitir sentimentos e emoções que são, muitas vezes, indescritíveis e inexplicáveis.
Uma imagem é a representação, aparência, semelhança ou figura de algo. O conceito também se pode referir à representação visual de um objecto através da fotografia, da pintura, do vídeo ou semelhante.
Imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros) que é usada a mando do computador e qualquer tipo de dispositivo digital, permitindo o seu armazenamento, transferência, impressão ou reprodução, e o seu processamento por estes equipamentos digitais.
As imagens digitais têm aplicações na indústria, comércio, educação e até lazer. As imagens podem ser impressas em revistas, jornais, livros e textos editadas, manipuladas e processadas através de equipamentos digitais.
"Uma imagem vale mais do que 1000 palavras.", uma vez que através da imagem conseguimos transmitir sentimentos e emoções que são, muitas vezes, indescritíveis e inexplicáveis.
A imagem anteriormente apresentada retrata perfeitamente a afirmação anterior, uma vez que só através de uma imagem conseguimos captar toda a essência de uma bela paisagem natural e transmiti-la a quem percepciona essa imagem.
Cor
A cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos nossos olhos. A cor branca representa as sete cores do espetro:
Cor
A cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos nossos olhos. A cor branca representa as sete cores do espetro:
- laranja
- amarelo
- verde
- azul
- anil
- violeta
A cor preta é a inexistência de cor ou ausência de luz.
A cor é uma percepção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada ao nervo óptico, impressões para o sistema nervoso. Trata-se de um fenómeno físico-químico em que cada cor depende do comprimento de onda.
A cor é uma percepção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada ao nervo óptico, impressões para o sistema nervoso. Trata-se de um fenómeno físico-químico em que cada cor depende do comprimento de onda.
Visão escotópica: produzida pelo olho em condições de baixa luminosidade.
Visão fotópica: designação dada à sensibilidade do olho em condições de intensidade luminosa que permitam a distinção das cores.
quarta-feira, 7 de novembro de 2018
Nuvem de Palavras
Pediram-nos para criar uma nuvem de palavras, nuvem de tags.
Nuvem de palavras ou nuvem de etiquetas é uma lista hierarquizada visualmente, uma forma de apresentar os itens de conteúdo de um website.
Para criar esta nuvem de palavras utilizamos o site: https://wordart.com/createArial
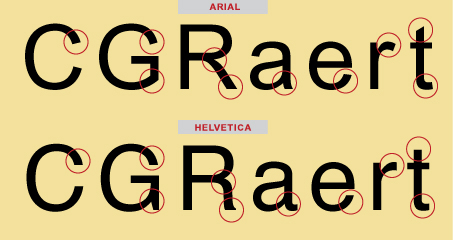
Arial é uma Família tipográfica sem-serifa, ou seja, um conjunto de fontes derivadas da fonte "padrão" Arial
A Arial é conhecida entre os designers gráficos pela sua semelhança com um tipo bastante famoso na história do design moderno, a Helvetica da Linotype. No entanto, são comuns as críticas à Arial que atribuem-lhe um papel de "cópia inferior da Helvetica". De facto, porém, a Arial é inspirada no desenho de uma outra fonte, a Akzidenz-Grotesk.
Esta fonte foi desenvolvida como uma fonte bitmap sem-serifa por Robin Nicholas e Patricia Saunders em 1982 nos escritórios da Monotype no Reino Unido, por encomenda da IBM, a qual usava uma fonte similar, a Helvetica, adquirida à Linotype, na impressora IBM 4250.
A Arial é conhecida entre os designers gráficos pela sua semelhança com um tipo bastante famoso na história do design moderno, a Helvetica da Linotype. No entanto, são comuns as críticas à Arial que atribuem-lhe um papel de "cópia inferior da Helvetica". De facto, porém, a Arial é inspirada no desenho de uma outra fonte, a Akzidenz-Grotesk.
Esta fonte foi desenvolvida como uma fonte bitmap sem-serifa por Robin Nicholas e Patricia Saunders em 1982 nos escritórios da Monotype no Reino Unido, por encomenda da IBM, a qual usava uma fonte similar, a Helvetica, adquirida à Linotype, na impressora IBM 4250.
Tipos de média: Texto
Tipos de Media: Texto
As Fontes Tipográficas, ou simplesmente fontes, ou tipos, são classificadas segundo suas principais características, as Serifas. Na tipografia, as Serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Temos como exemplo mais comuns a fonte Times New Roman.

Fontes Bitmapped e Escaladas

- Fontes Bitmapped: guardadas como uma matrix de pixeís e por conseguinte perdem qualidade ao serem ampliadas, e sao concebidas para um tipo específico de impressoras.
- Fontes Escaladas: concebidas matematicamente e podem ser interpetadas para qualquer tamanho. Estas fontes contêm informção para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspecto sólido de formas contínuas. Podem ser ampliadas sem perder a qualidade. Tem vários tipos de fontes como: Type1, TrueType e OpenType.

Fontes com serifa e sem serifa
Serifas são aqueles pequenos traços e prolongamentos nas hastes das letras, visto com frequência em fontes como a Times New Roman.

As fontes chamadas Sans-Serif, ou seja, sem serifa, são aquelas que não possuem esses traços e alongamentos. Um exemplo é a Arial:

Serifas são aqueles pequenos traços e prolongamentos nas hastes das letras, visto com frequência em fontes como a Times New Roman.

As fontes chamadas Sans-Serif, ou seja, sem serifa, são aquelas que não possuem esses traços e alongamentos. Um exemplo é a Arial:

Webgrafia:
https://aprendesigner.wordpress.com/2015/11/30/qual-e-a-diferenca-entre-fonte-com-serifa-e-sem-serifa/
Subscrever:
Mensagens (Atom)
Chegou ao fim...
Neste período, o principal objetivo foi adquirir bases a cerca da programação e foi conseguido, pois conseguimos obter um bom trabalho sem a...

-
Neste período, o principal objetivo foi adquirir bases a cerca da programação e foi conseguido, pois conseguimos obter um bom trabalho sem a...
-
Imagem Uma imagem é a representação, aparência, semelhança ou figura de algo. O conceito também se pode referir à representação visual de...